| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 화살표함수
- 속성
- 논리연산자
- 함수표현식
- ELSE
- 조건문
- for in
- 타입
- align-content
- properties
- 기초
- for of
- flex
- 비교연산자
- if else
- 함수
- 함수선언식
- for
- 프론트엔드
- 문자열
- typeof
- 변수
- javascript
- flex-wrap
- boolean
- Methods
- justify-content
- flex-direction
- frontend
- 반복문
- Today
- Total
하얀 코딩
[CSS - 3] Flex 본문
정의
자식이 부모에 차지하는 공간을 맞추고 크기를 키우거나 줄이는 방법을 설정하는 방법.
위치 배치는 배치할 대상의 부모에 display : flex를 사용하여 메인축과 메인축 기준의 수직축으로 2개의 축을 이용하여
정렬을 하게 된다. 메인축 방향의 디폴트값이 가로로 설정 되어 있기에 반드시 알고 갈 것!
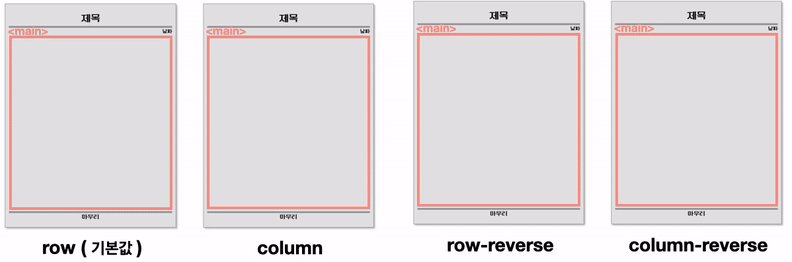
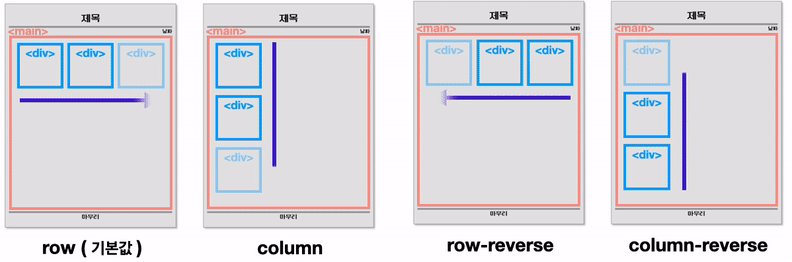
flex-direction
1. row (default) : 가로방향
2. column : 세로방향
3. row-reverse : 가로방향 (반대)
4. column-reverse : 세로방향(반대)

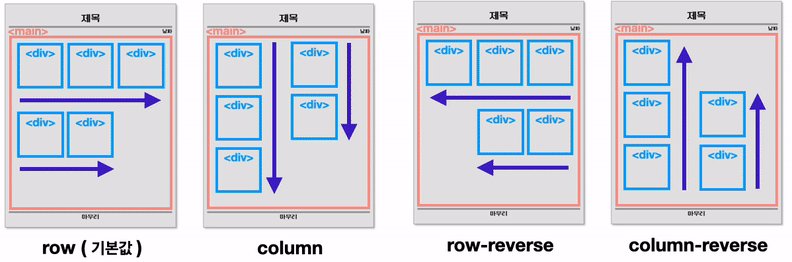
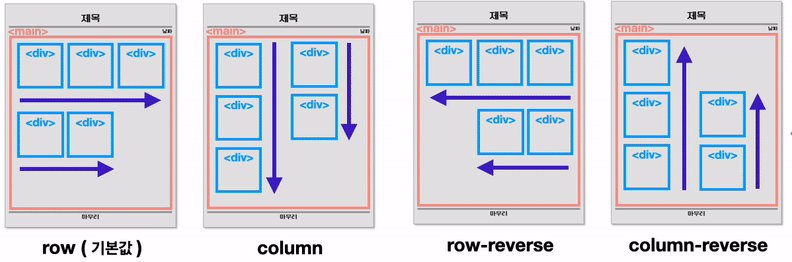
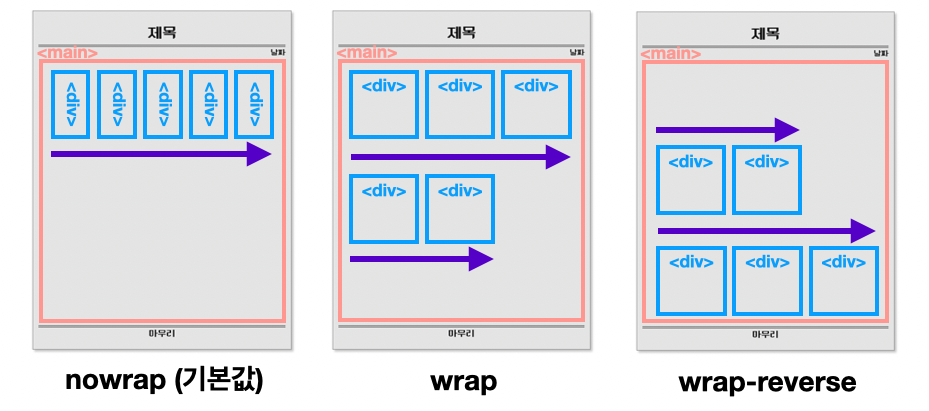
flex-wrap
- nowrap (defalut) : 줄바꿈 하지 않음.
- wrap : 줄바꿈 함
- row-reverse : 밑에서 부터 위로 줄바꿈 함

justify-content

align-items

justify-content, align-items의 properties(속성)값
- center : 가운데 정렬
- flex-start : 줄바꿈 함
- flex-end : 밑에서 부터 위로 줄바꿈 함
- space-between : 전체를 기준으로 벽에 붙이고 content 사이 일정한 마진 비율로 분배
- space-around: 전체를 기준으로 맨 끝 마진 비율 1, content 사이는 비율 2로 분배
- space-evenly : 전체를 기준으로 일정한 마진으로 content 분배
- baseline : content 바닥 기준으로 정렬
- stretch : content를 정해진 가로or세로 만큼 확장 시킨다.
flex
1. flex 속성에는 세 가지 값을 지정할 수 있다. 각 값이 의미하는 것은 다음과 같습니다.
flex: grow(팽창), shrink(수축),basis(기본)
2. 자식 요소에 flex 속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용
flex: 0 1 auto;
3. flex properties가 한 개일 때, 그 값은 다음 중 하나여야 합니다.
<number>를 지정하면 <flex-grow>입니다.
<length> 또는 <percentage>를 지정하면 <flex-basis>입니다.
none, auto, initial 중 하나를 지정할 수 있습니다.
두 개일때, 첫 번째 값은 <number>여야 하며 <flex-grow>가 됩니다. 두 번째 값은 다음 중 하나여야 합니다.
<number>를 지정하면 <flex-shrink>입니다.
<length>, <percentage>, 또는 auto를 지정하면 <flex-basis>입니다.
세 개일 때는 다음 순서를 따라야 합니다.
flex-grow 에 사용할 <number>
flex-shrink 에 사용할 <number>
flex-basis 에 사용할 <length>, <percentage>, 또는 auto

'CSS' 카테고리의 다른 글
| [CSS - 2] 선택자 (Selector) (0) | 2022.10.27 |
|---|---|
| [CSS - 1] CSS 기초 (0) | 2022.10.27 |


