Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 함수
- for
- flex-direction
- properties
- 함수표현식
- flex
- for in
- 논리연산자
- boolean
- justify-content
- 함수선언식
- Methods
- 조건문
- typeof
- 반복문
- flex-wrap
- 화살표함수
- ELSE
- 문자열
- javascript
- 타입
- 속성
- 기초
- frontend
- 비교연산자
- 변수
- for of
- align-content
- 프론트엔드
- if else
Archives
- Today
- Total
하얀 코딩
[CSS - 1] CSS 기초 본문
기본 스타일링
- 색상 : color (background-color, border-color)
- 글꼴 : font-family
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-height
정렬
가로로 정렬할 경우 text-align을 사용합니다. 유효한 값으로는 left, right, center, justify(양쪽 정렬)가 있습니다.
글자 크기 값
- 절대 단위: px, pt 등
- 상대 단위: %, em, rem, vw, vh 등
- 부모나 현재 크기에 계산 % , em
- <HTML>에 정해진 크기에 계산 vw, vh, rem
block vs inline-block vs inline
| block | inline-block | inline | |
| 줄바꿈 여부 | 줄바꿈이 일어남 | 줄바꿈이 일어나지 않음 | 줄바꿈이 일어나지 않음 |
| 기본적으로 갖는 너비(width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 가능 여부 | 가능 | 가능 | 불가능 |
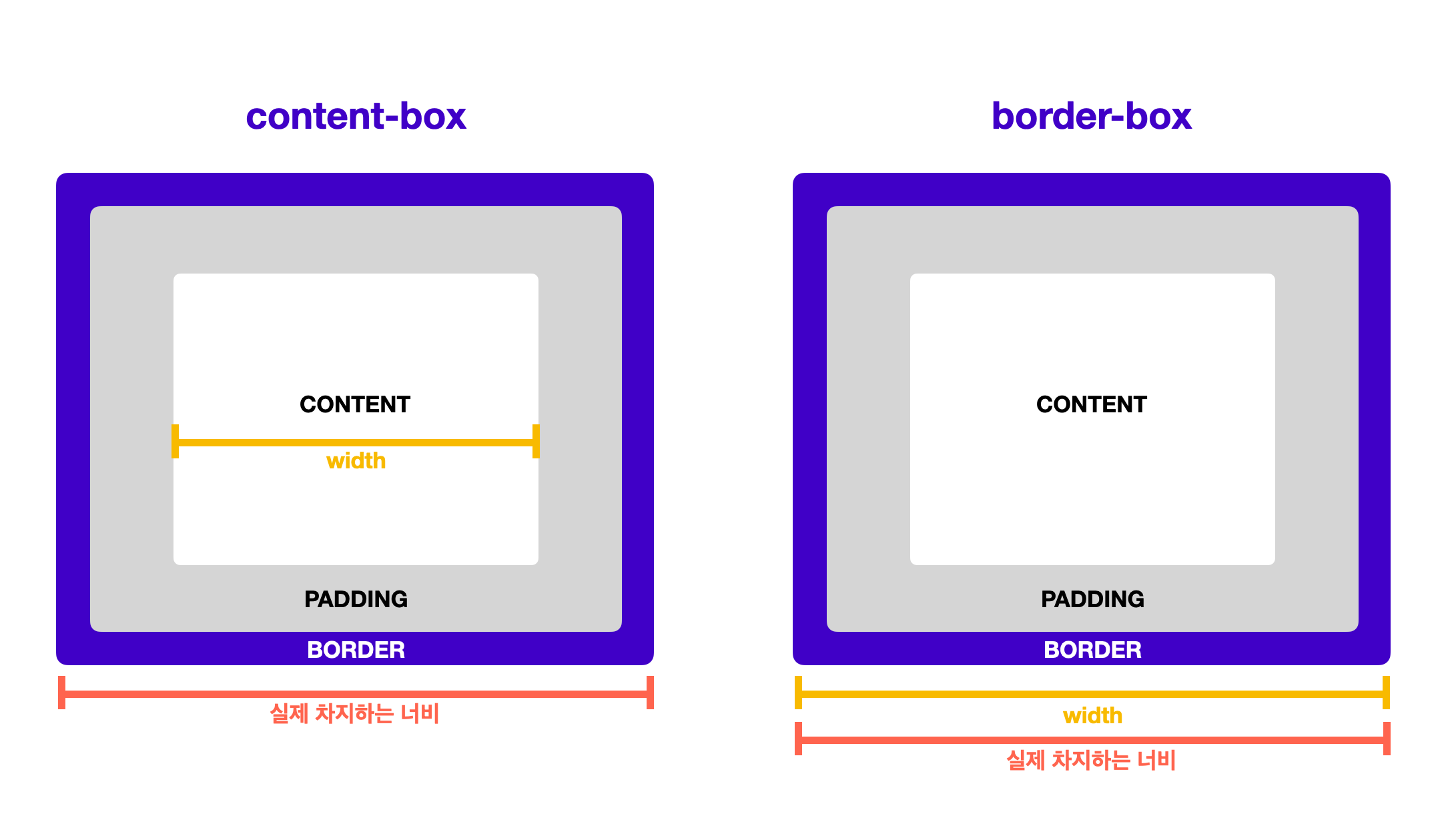
boxsizing : content-box (default) vs border-box


'CSS' 카테고리의 다른 글
| [CSS - 3] Flex (0) | 2022.10.30 |
|---|---|
| [CSS - 2] 선택자 (Selector) (0) | 2022.10.27 |


