| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- if else
- 조건문
- for
- 반복문
- 논리연산자
- for of
- 비교연산자
- 함수선언식
- javascript
- flex-direction
- flex
- justify-content
- typeof
- 함수
- 속성
- 프론트엔드
- 변수
- Methods
- boolean
- align-content
- ELSE
- frontend
- 기초
- 함수표현식
- properties
- for in
- 화살표함수
- flex-wrap
- 문자열
- 타입
- Today
- Total
하얀 코딩
[Styled Component - 2] Props 활용하기 본문
활용하기 1
Styled Component로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있습니다.
내려준 props 값에 따라서 컴포넌트를 렌더링 하는 것도 가능합니다.

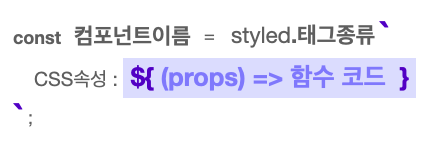
Styled Components는 템플릿 리터럴 문법(${ })을 사용하여 JavaScript 코드를 사용할 수 있습니다.
props를 받아오려면 props를 인자로 받는 함수를 만들어 사용하면 됩니다.
활용하기 2
Styled Component로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있습니다.
내려준 props 값에 따라서 컴포넌트를 렌더링 하는 것도 가능합니다.

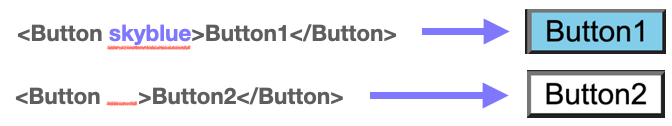
위 코드의 경우는 삼항 연산자를 활용해 <Button> 컴포넌트에 skyblue라는 props가 있는지 확인하고,
있으면 배경색으로 skyblue를, 없을 경우 white를 지정해 주는 코드입니다.
이 코드에 따라 렌더링 된 <Button> 컴포넌트는 아래 그림과 같을 것입니다.

활용하기 3
Styled Component로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있습니다.
내려준 props 값에 따라서 컴포넌트를 렌더링 하는 것도 가능합니다.

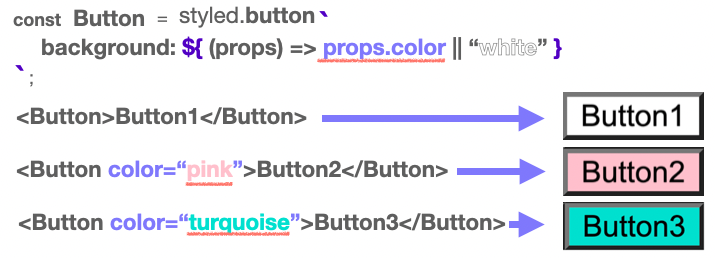
똑같이 삼항 연산자를 사용하고 있지만, 이번에는 props.color가 없다면 white를,
props.color가 있다면 props.color의 값을 그대로 가져와서 스타일 속성 값으로 리턴해주고 있는 것을 볼 수 있습니다.
그 결과 color라는 이름으로 받은 props의 값으로 배경색이 지정된 것을 확인할 수 있습니다.

JavaScript 코드라면 무엇이든 사용할 수 있으므로
원하는 값을 사용할 수 있도록 함수 코드를 만들어서 사용하면 됩니다.
따라서 위 예시와 같은 코드도 활용할 수 있을 것입니다.
props도 원하는 만큼 받아서 사용할 수 있으니 다양하게 활용해 보세요.

'Styled Components' 카테고리의 다른 글
| [Styled Component - 7] & (1) | 2023.06.05 |
|---|---|
| [Styled Component - 6] ThemeProvider (0) | 2023.06.05 |
| [Styled Component - 5] keyframes (0) | 2023.06.05 |
| [Styled Component - 3] attrs (0) | 2023.06.02 |
| [Styled Component - 1] 기본 사용법 (0) | 2023.06.02 |




